용어정리
- commit : 변경시점 단위
- 원격 저장소(Remote Repository) : 서버에서 관리되며 여러사람 공유가능
> github / gitlab / bitbucket - 로컬 저장소(Local Repository) : 내 PC파일에 저장되는 개인 전용 저장소
- push : 업로드 (로컬 저장소 -> 원격 저장소)
- pull : 다운로드, 내려받기 (원격 저장소 -> 로컬 저장소)
- merge : 병합 ( 개발자A/B 오프라인 작업소스를 온라인기반으로 line기반 병합
> 같은라인 수정했을 경우 merge(병합) 중단후 conflict(충돌) 에러 반환 - conflict : 충돌 (같은라인 수정시 어떤게 올바른지 모르니까 컨플릭트 에러 반환)
> 개발자 직접 확인후 둘다 살릴지 둘다 죽일지 결정
사용자 정보 설정
- Git을 사용하기 위해 첫번쨰로 config에 이메일과 이름 등 계정정보 설정
- Git은 커밋할때마다 정보사용. 한번 커밋후 정보변경 불가
- 프로젝트마다 다른이메일 주소 사용하려면 -global옵션 빼고 명령 실행
$ git config --global user.name "Garden"
$ git config --global user.email garden@sample.com
git init
- 초기화
git status
- 작업 디렉토리(working directory)는 스테이징(staging area)의 상태를 확인하기 위해 사용
> 작업디렉토리 : 아직 커밋할 준비가 안된 변경내용을 자유롭게 수정할 수 있는 공간
> 스테이징 영역 : 커밋할 준비가 된 변경내용이 Git 저장소에 기록되기 전에 대기하는 장소
- Changes to be committed : 스테이징 영역에 넘어가 있는 변경 내용을 보여줌.
- Changes not staged for commit : 아직 워킹 디렉토리에 있는 변경 내용을 보여줌
- Untracked files : 아직 워킹 디렉토리에 있는 아직 한번도 Git 저장소가 관리한 적이 없는 새로운 파일을 보여줌
git add
- 스테이징 영역으로 이동
- git add . (전체목록이 스테이징 영역으로이동)
- git add 파일명 (해당 파일명이 스테이징영역으로 이동)
git commit
- 스테이징 영역에 있는 것만 하나의 커밋(변경기록) 처리됨
- git commit : 커밋 수행
- git commit -m "커밋 메시지" : 원하는 메시지로 커밋수행됨
git diff
- commit과 파일의 변경사항 비교
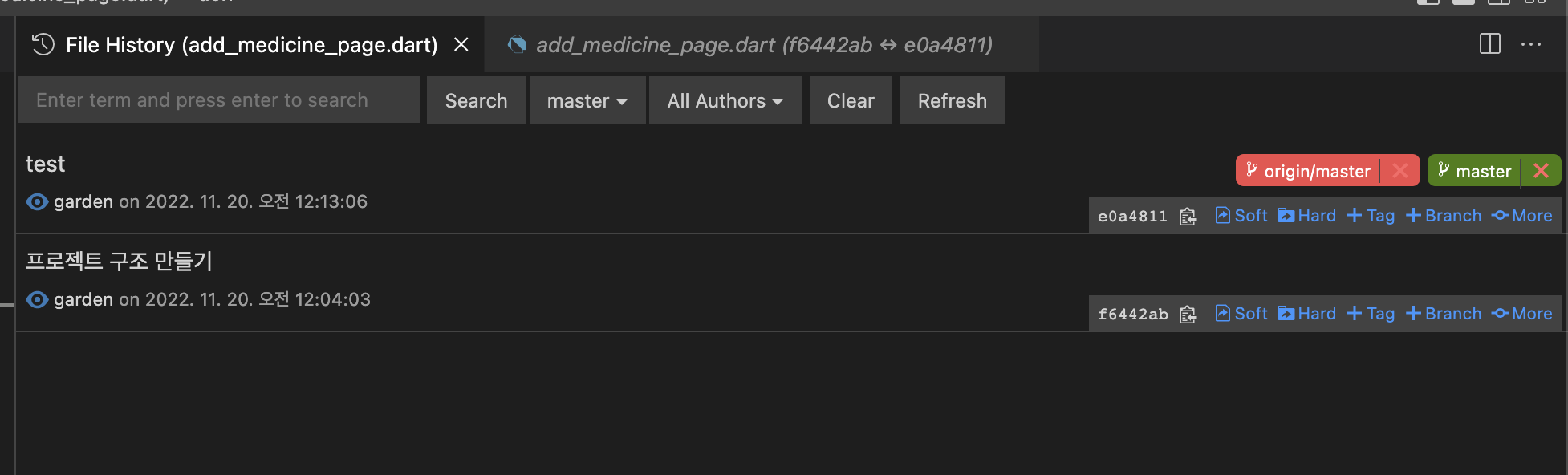
git history
- 커밋된 변경이력 전체 확인가능
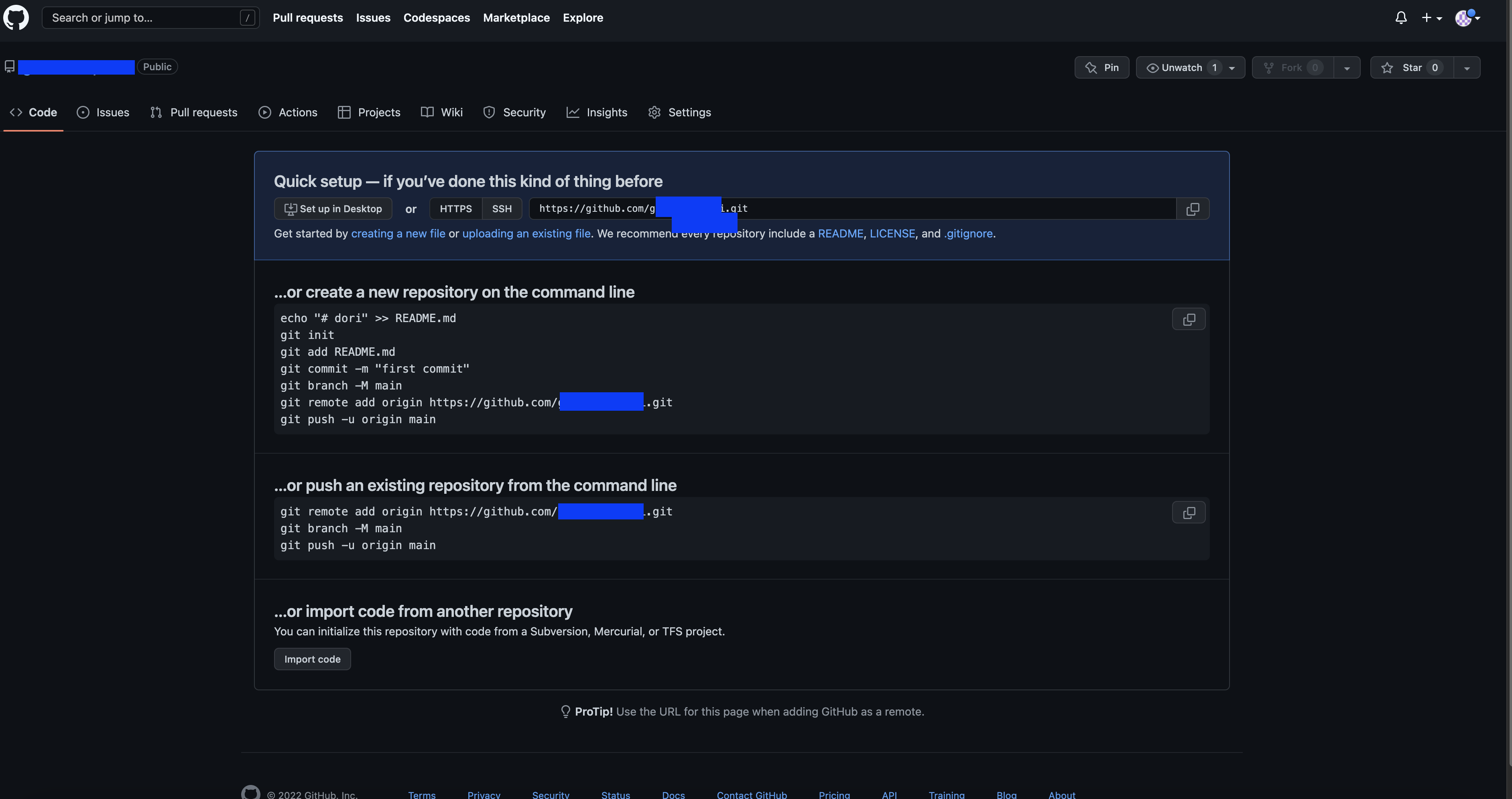
Git Remote Repository

git 에서 repository 저장소를 생성한후, 로컬 저장소에있는걸 git으로 push하기
git remote add origin https://github.com/계정/경로.git
git remote -v
git branch -M main
git push -u origin main
git push origin master

> origin/master : 원격저장소 master
> master : 로컬 master
git pull
> 원격 저장소에 있는 파일 로컬로 가져오기
- git pull
- (code)
- git add
- git commit -m "message"
- git push
branch 브랜치
- 독립적으로 작업을 진행하기 위한 개념
- 각자 독립적인 작업 영역 안에서 마음대로 소스 수정가능
- 분리된 작업 영역에서 변경된 내용은 원래버전과 비교해서 하나의 새로운 버전으로 생성가능
- 필요에 의해 만들어지는 각각의 브랜치는 다른 브랜치 영향받지 않음. 여러작업 동시진행
생성과 동시에 체크아웃
git checkout -t 원격저장소_브랜치명
git checkout -b 신규_로컬_브랜치명
병합(Merge)
git merge 병합할_브랜치명
git merge --no--ff 병합할_브랜치명
로컬 저장소 -> 원격저장소
local repository --> remote repository
git remote add origin {github repositrory url}
git push origin master
원격저장소 -> 로컬 저장소
remote repository --> local repository
git clone [github repository url]
<참고> https://adbrdev.notion.site/CH02-git-0a474d9d194545b5ad65f66a1adff09e