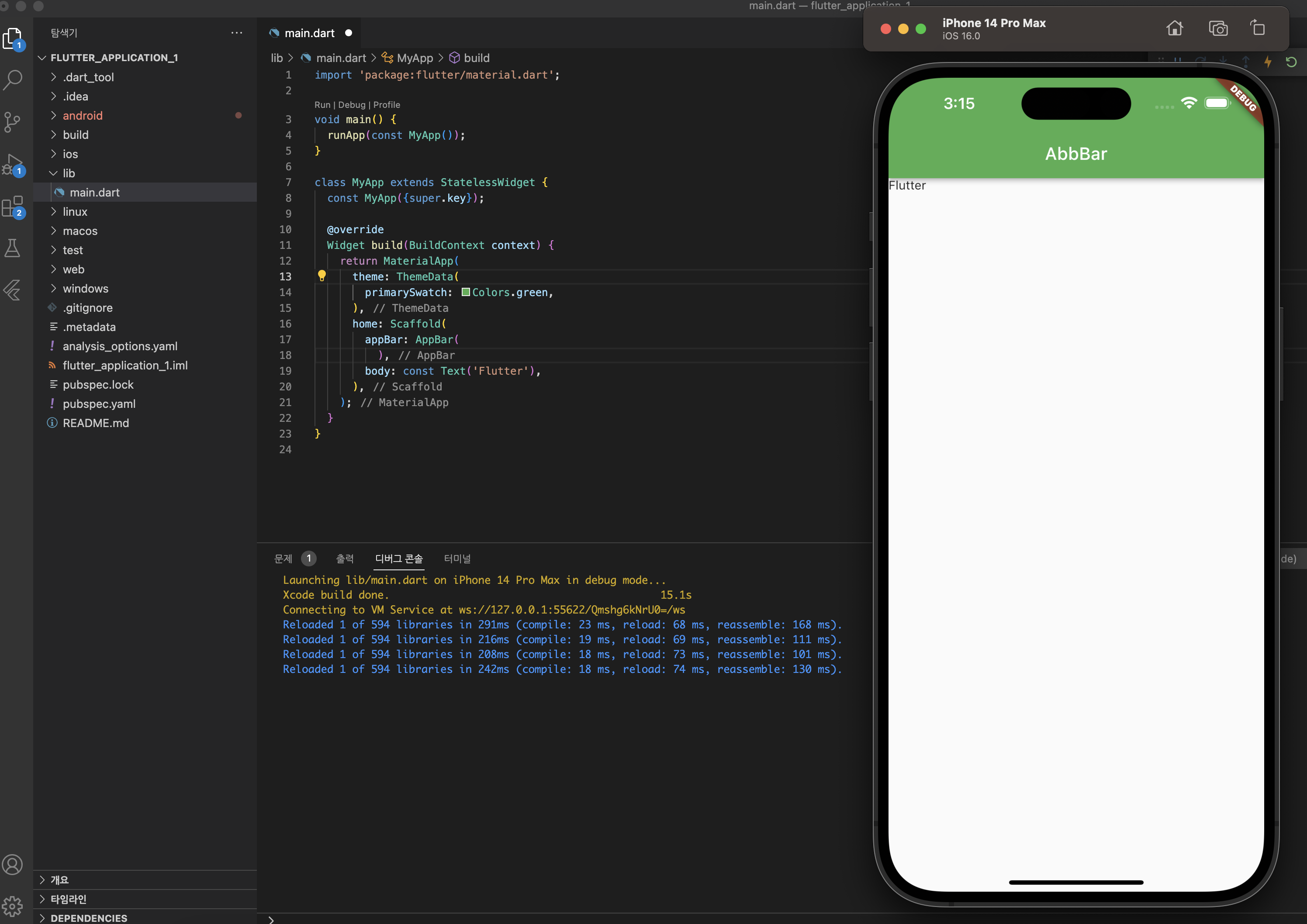
레이아웃 위에 위젯 작성
> MaterialApp, Text, Scaffold, Appbar
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Scaffold(
appBar: AppBar(
),
body: const Text('Flutter'),
),
);
}- MeterialApp내의 primarySwatch를 통해 컬러 지정 가능 (Colors. 뒤에 [command + .] 를 통해 색상 자동완성 변경 가능)
- Scaffold를 통해 그려야, 까만화면이 그려지지 않음
- appBar 가 없는 상태의 Center는 전체의 Center 로 잡힘
- command + . 으로 Wrap Cetner 지정 가능

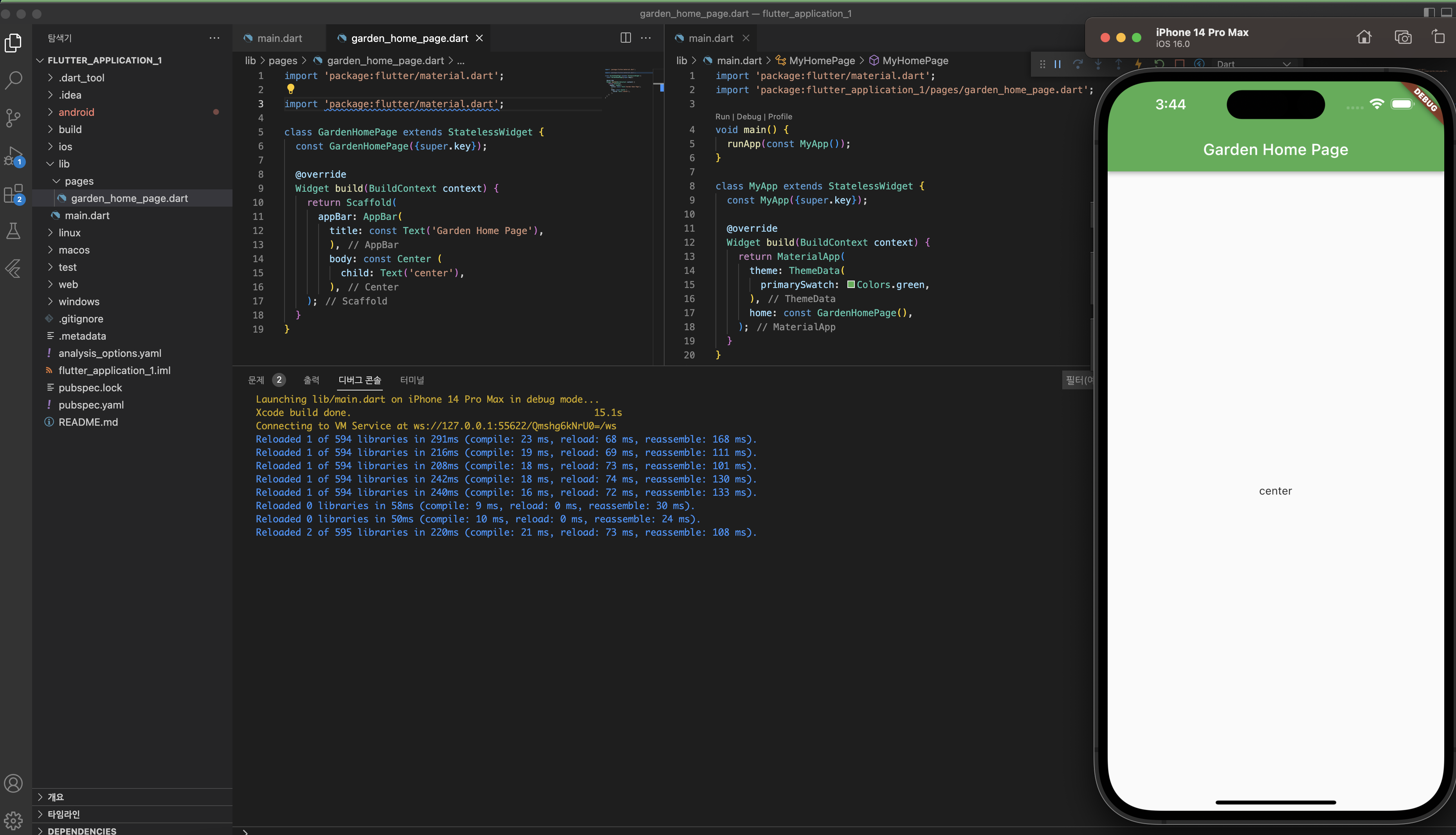
위젯 추출 해서 코드 나누기
> stateless widget
lib/main.dart
import 'package:flutter/material.dart';
import 'package:flutter_application_1/pages/garden_home_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const GardenHomePage(),
);
}
}- GardenHomePage를 호출하도록 따로 떼기
lib/pages/garden_home_page.dart
import 'package:flutter/material.dart';
class GardenHomePage extends StatelessWidget {
const GardenHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Garden Home Page'),
),
body: const Center (
child: Text('center'),
),
);
}
}
Center
- Appbar 영역 타이틀, body 텍스트 지정
- main에서 garden_home_page에 작성한 코드 호출

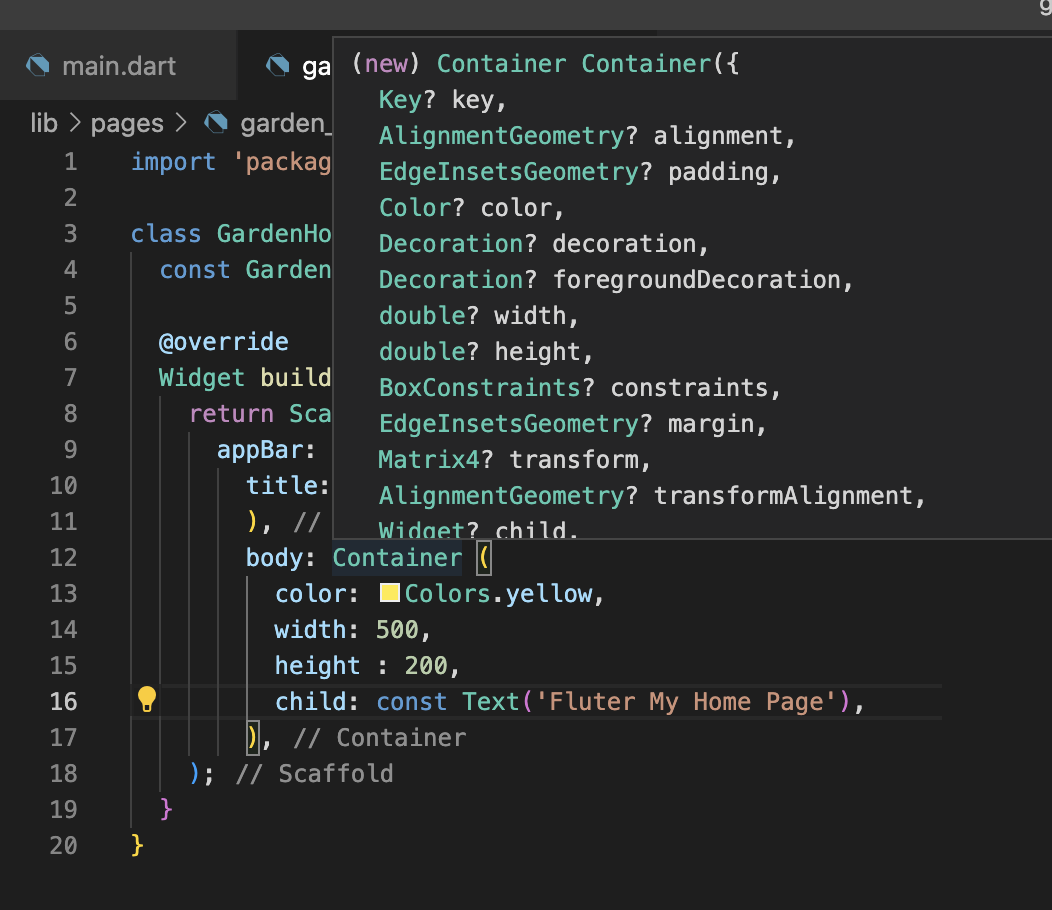
단일박스(컨테이너) 위젯 작성
Container, SizedBox, Center
하는이유? Layout을 위해서 <div> 등과같은...처리
Container 제공옵션
- padding (안쪽여백) / margin (바깥여백) / child / color / alignment 정렬

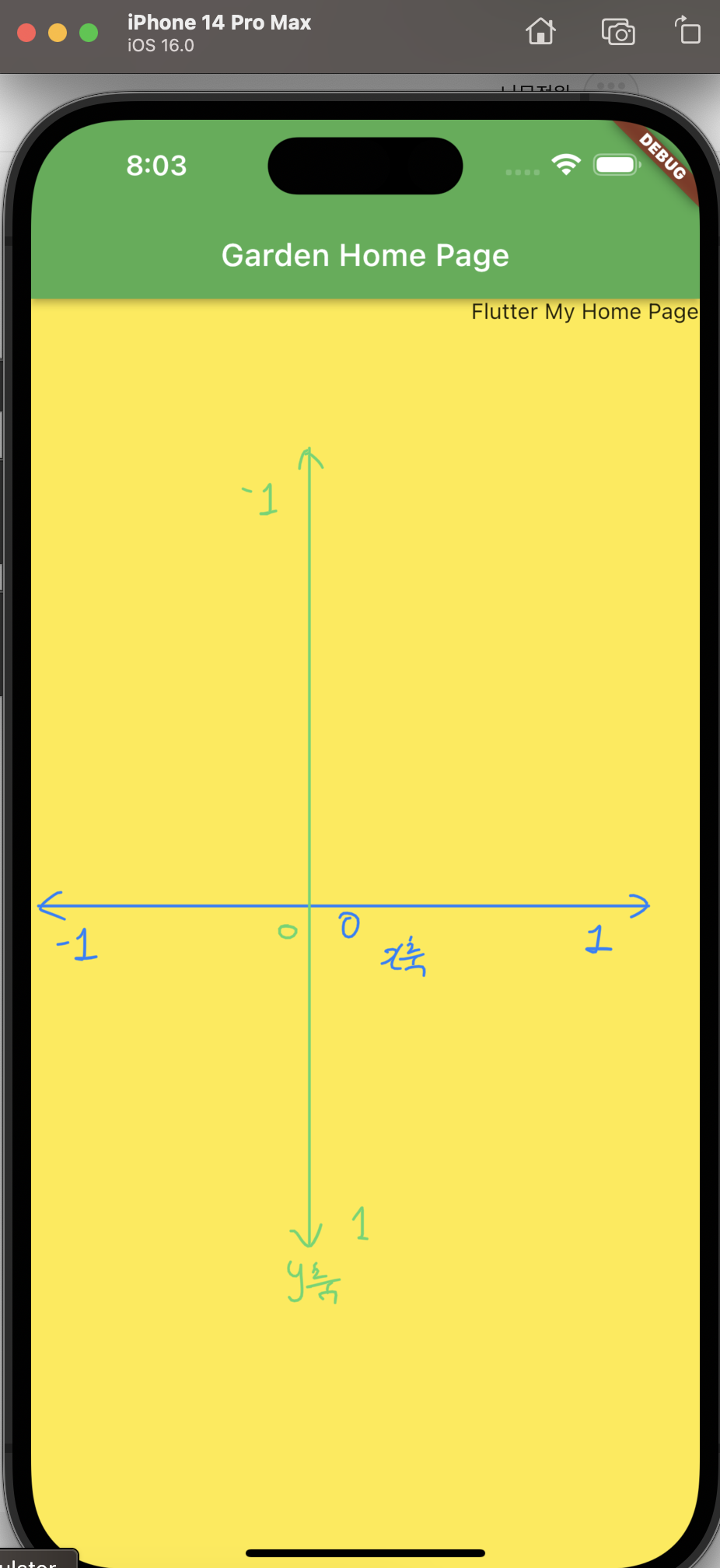
Alignment
- x축은 가로(-1 ~ 0 ~ 1)
- y축은 세로 (-1 ~ 0 ~ 1)
0 은 각각의 센터
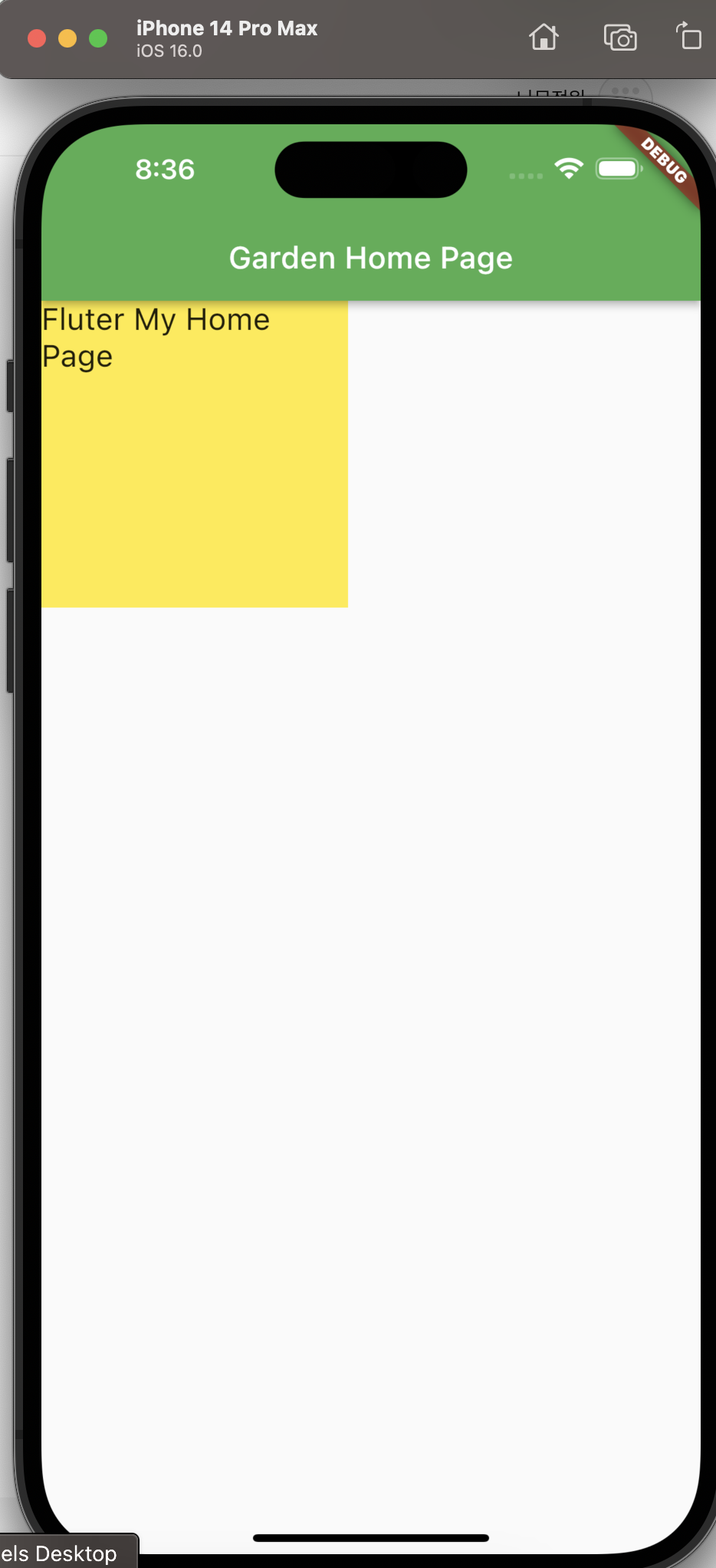
body: Container(
color: Colors.yellow,
alignment: const Alignment(1, -1),
child: const Text('Flutter My Home Page')
)

color / padding(안쪽여백) / alignment / margin (바깥여백) / width / height
body: Container (
color: Colors.yellow,
alignment: Alignment.topCenter,
padding: const EdgeInsets.symmetric(
horizontal:20,
vertical: 50
),
margin: const EdgeInsets.symmetric(
horizontal:50,
vertical: 50
),
width: 100,
height:300,
child: const Text('Fluter My Home Page'),
),
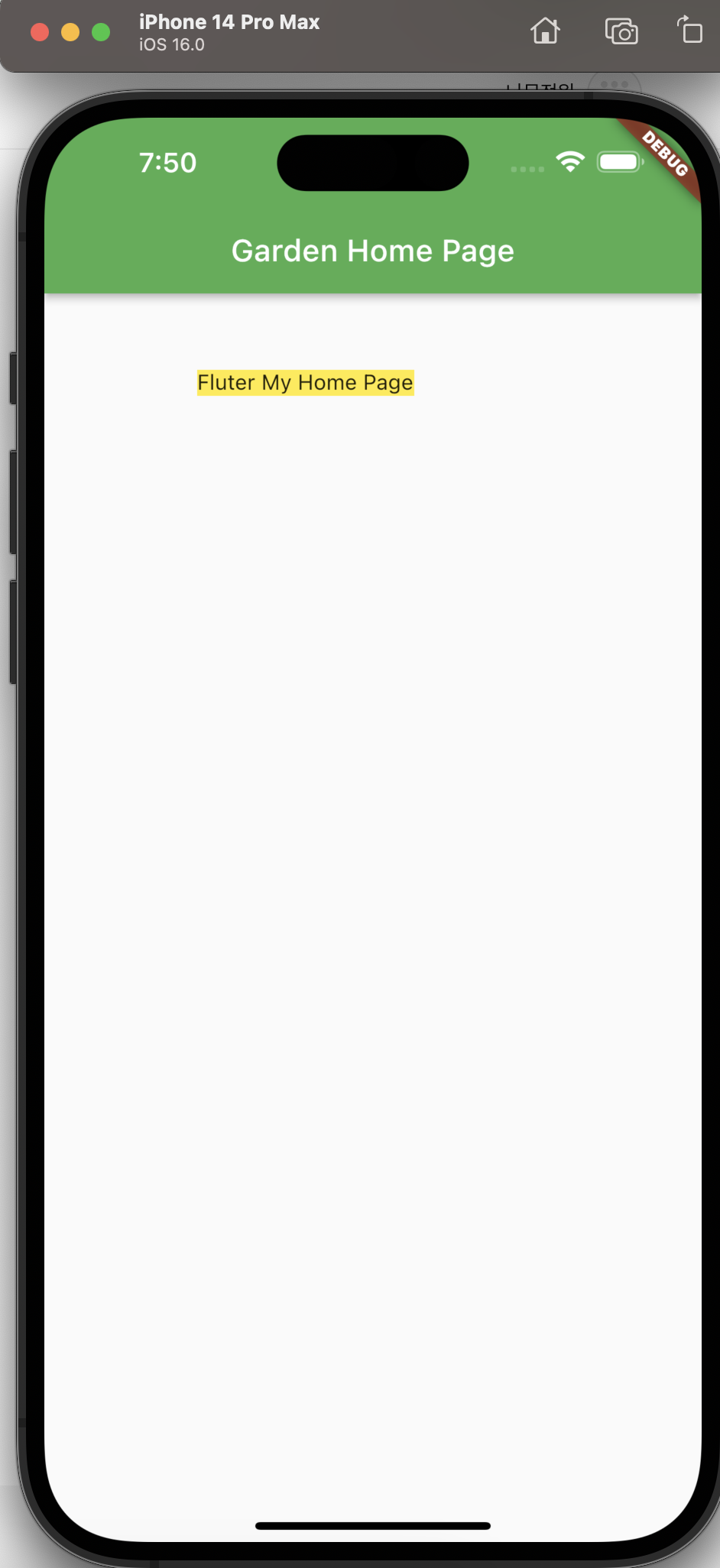
margin 바깥여백
body: Container (
color: Colors.yellow,
margin: const EdgeInsets.symmetric(
horizontal:100,
vertical: 50
),
child: const Text('Fluter My Home Page'),
),
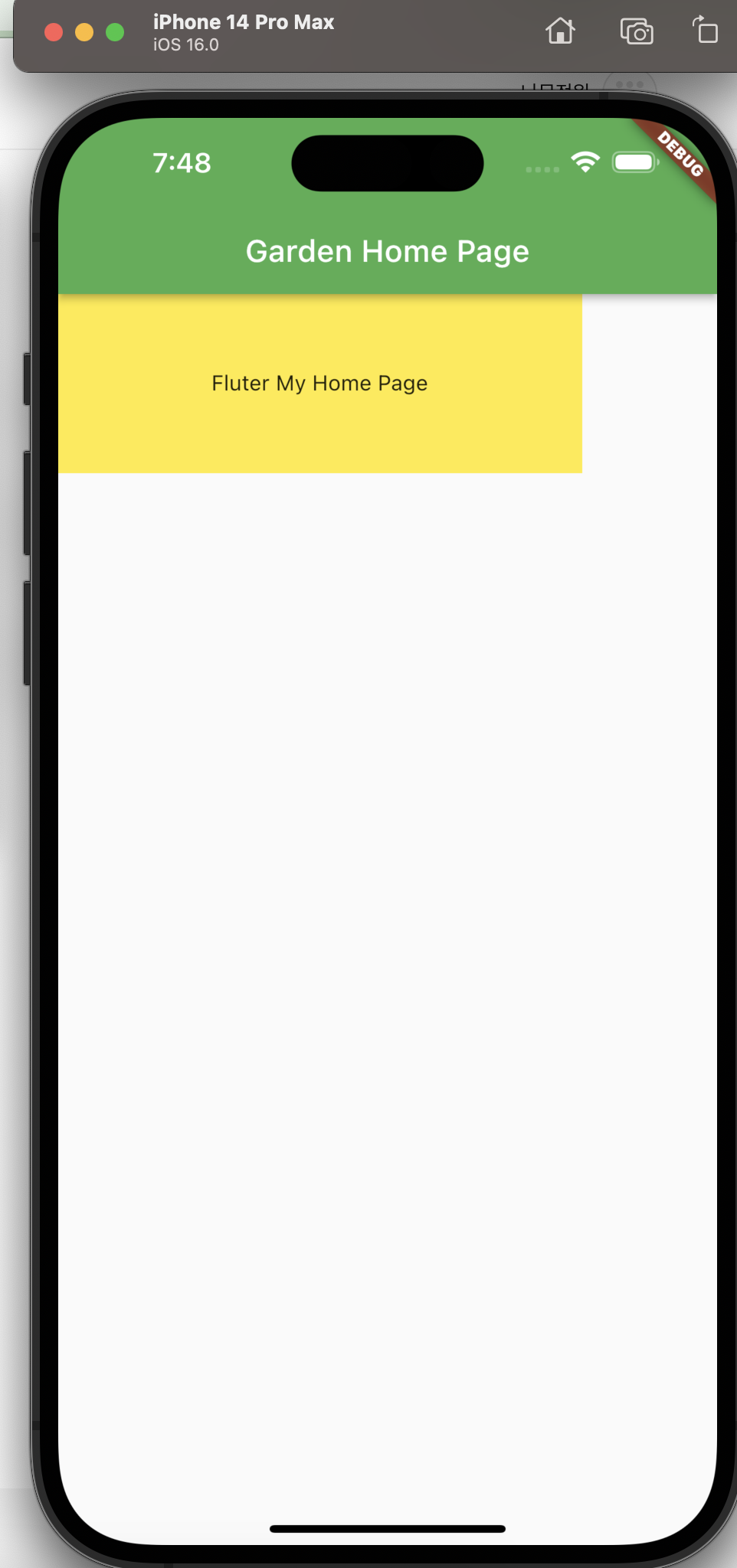
padding 안쪽여백
body: Container (
color: Colors.yellow,
padding: const EdgeInsets.symmetric(
horizontal:100,
vertical: 50
),
child: const Text('Fluter My Home Page'),
),

body:Container() 옵션값에서 alignment: Alignment.center 주면 그게 boy:Center 와 동일
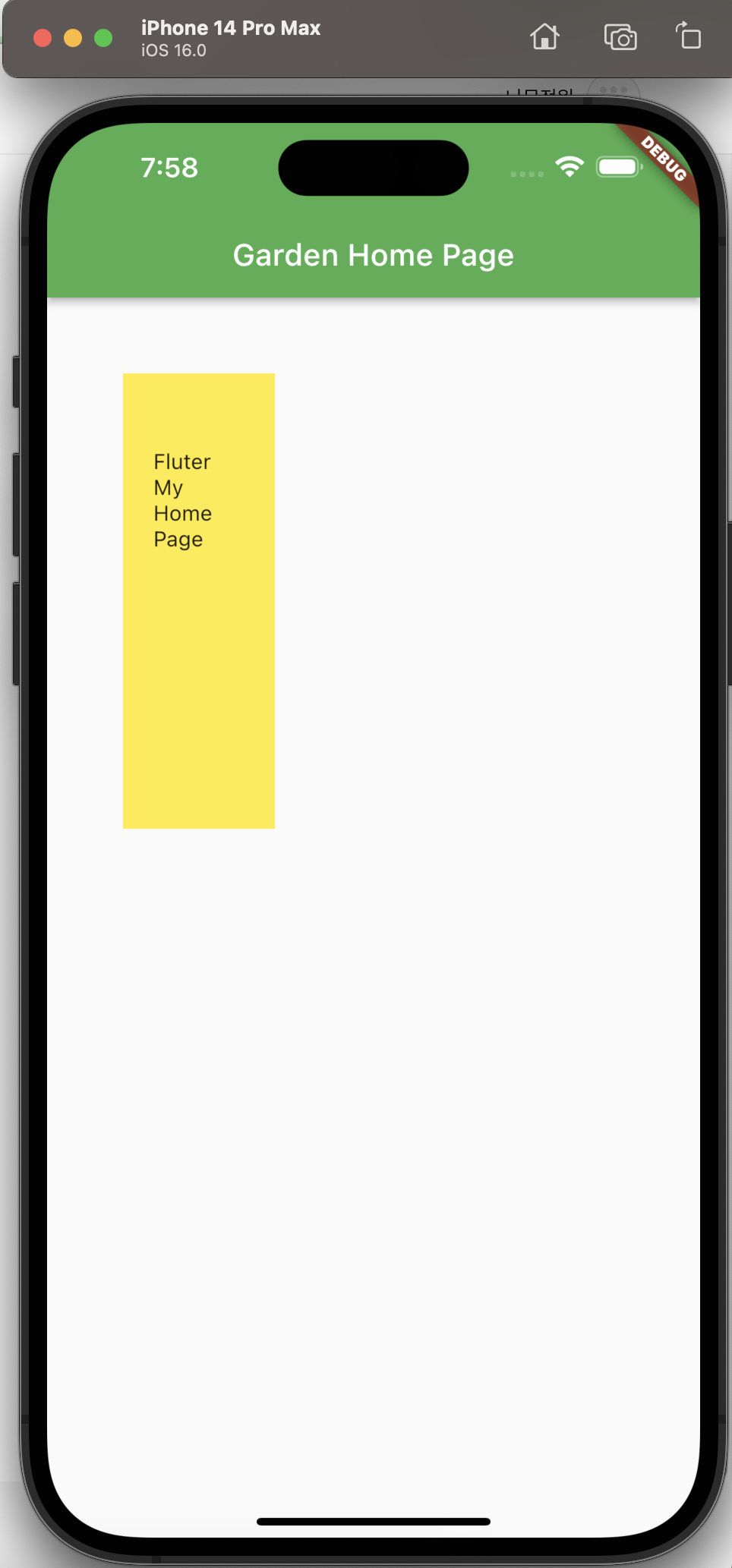
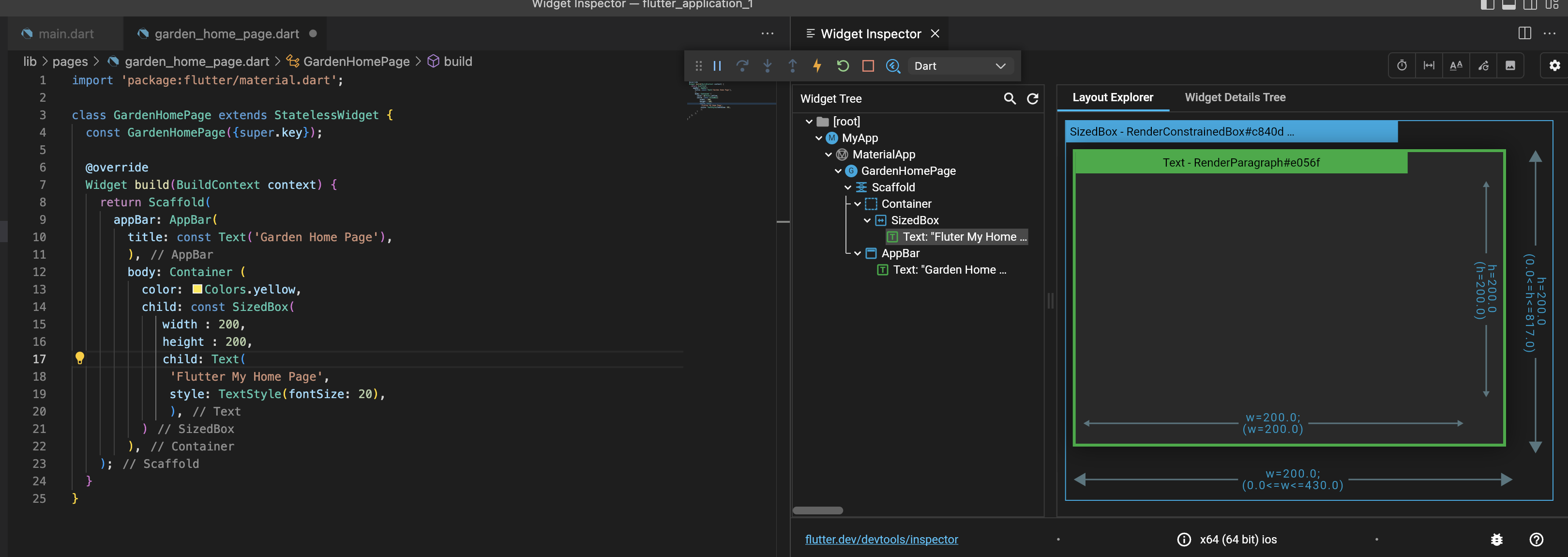
SizedBox
SizedBox는 내가 어떤 위젯을 너비/높이 를 얼만큼 차지하는지? 자식


body: Container (
color: Colors.yellow,
child: const SizedBox(
width : 200,
height : 200,
child: Text(
'Flutter My Home Page',
style: TextStyle(fontSize: 20),
),
)
),
'IT > Flutter' 카테고리의 다른 글
| [Flutter] 커스텀 폰트 (0) | 2022.11.15 |
|---|---|
| [VSCode] 단축기 (Mac기준) (0) | 2022.11.12 |
| [Flutter] 프로젝트 폴더 구조 살펴보기(작성중) (0) | 2022.11.12 |
| [Flutter] iOS 기기에 Flutter앱 배포를 위한 설정 (0) | 2022.10.26 |
| 미러링 화면 출력(mac) (0) | 2022.10.26 |